この記事は前回の続きとなっています。前回の記事を見ていない方はそちらからぜひ見てください!
今回はrails6でgooglemap apiを導入し、登録した自分の住所にピンを刺すような機能を作成していきます。
1.Google mapのAPIキーを取得する
この項目に関しては別の詳しく説明していただいている記事がありますので、そちらからよろしくお願いします。
2.環境変数を扱うGemの導入
まず、今回はAPIキーというgithubにあげてはいけない情報を使用するため、それを環境変数として、ネット上に公開しないようにしましょう。
①Gemを導入
gem 'dotenv-rails'bundle install②.envファイルを作成
touch .env③環境変数の設定
GOOGLE_API_KEY = "***************"④環境変数が設定できているかの確認
rails c
ENV['GOOGLE_API_KEY']ここでしっかりと自分のapiキーが返ってきているか確認します。
⑤.gitignoreファイルへ追記
/.env3.geocoderを導入
google map apiは緯度、経度から住所を取得するため、geocoderというgemを導入します。
gem "geocoder"bundle install4.migrateファイルに緯度と経度を入れるカラムを追記
t.float :latitude
t.float :longitude5.モデルにgeocoderの記述をする
geocoded_by :address_city
after_validation :geocode, if: :address_city_changed?6.viewにmapを表示させる記述をする
<div class='container px-5 px-sm-0'>
<div class='row'>
<div class='col-md-3'>
<h2>User info</h2>
<%= render 'info', user: @user %>
<h2 class="mt-3">New book</h2>
<%= render 'books/form', book: @book %>
</div>
<div class='col-md-8 offset-md-1'>
<h2>Books</h2>
<%= render 'books/index',books: @books %>
<% if @user == current_user %>
<div id="map"></div>
<% end %>
</div>
<script type="text/javascript">
function initMap() {
var test ={lat: <%= @user.latitude %>, lng: <%= @user.longitude %>};
var map = new google.maps.Map(document.getElementById('map'), {
zoom: 15,
center: test
});
var transitLayer = new google.maps.TransitLayer();
transitLayer.setMap(map);
var contentString = '住所:<%= @user.address_city %>';
var infowindow = new google.maps.InfoWindow({
content: contentString
});
var marker = new google.maps.Marker({
position:test,
map: map,
title: contentString
});
marker.addListener('click', function() {
infowindow.open(map, marker);
});
}
</script>
<script async defer
src="https://maps.googleapis.com/maps/api/js?v=3.exp&key=<%= ENV['GOOGLE_API_KEY'] %>&callback=initMap">
</script>
<style type="text/css">
#map { height: 200px;
width: 70%;}
</style>
</div>
</div>
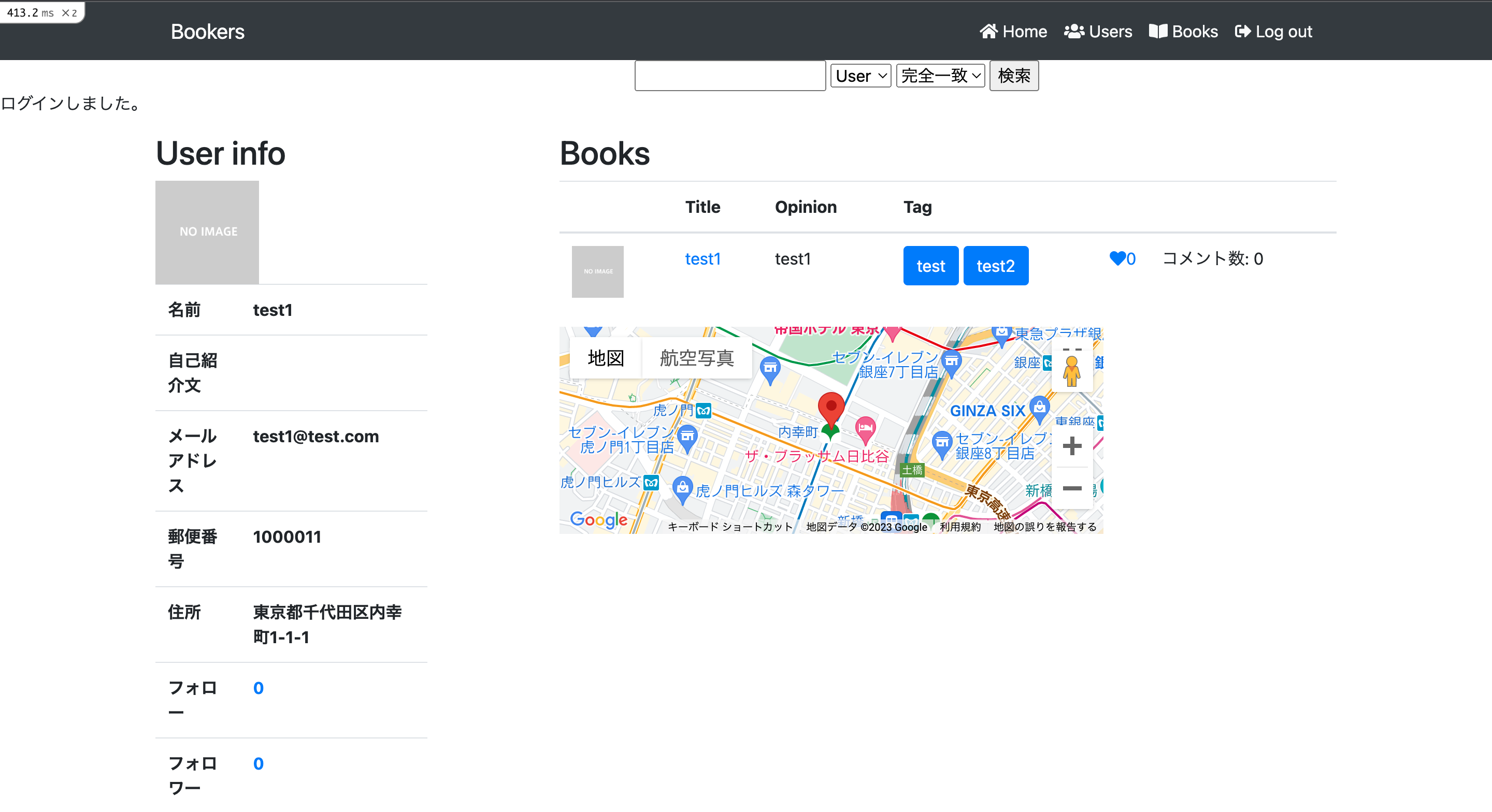
userの詳細ページに地図を表示するので、ログインしていないユーザーの地図は表示しないようにしています。

するとこんな感じで表示することができました!
おわり
今回はgoogle map apiを使用しましたが、scriptのurlのところに環境変数を渡すう方法をド忘れしていて、詰まったのはここだけの話(笑)。前回のjpostalはかなり難しかったですが、こちらはしっかりAPIトークンを入手するなどすれば問題なく実装できるかと思います!では今回はこの辺で。また別の記事でお会いしましょう!