今回はrailsでslickという画像スライドショーを作成することができるライブラリをCDNで読み込むことによる実装をしていきます。
※JQueryは読み込んであるものとします。
1.application.html.erbでslickを読み込む
↓ここからコピーしてきたslickのコードをappiation.html.erbに記述する。
<!DOCTYPE html>
<html>
<head>
<title>Bookers2</title>
<%= csrf_meta_tags %>
<%= csp_meta_tag %>
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<%= stylesheet_pack_tag 'application', media: 'all', 'data-turbolinks-track': 'reload' %>
<%= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track': 'reload' %>
<link rel="stylesheet" type="text/css" href="//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.css"/>
<%= javascript_pack_tag 'application', 'data-turbolinks-track': 'reload' %>
<script type="text/javascript" src="//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.min.js"></script>
</head>
<body>
<%= render 'layouts/header' %>
<main>
<p id="notice"><%= notice %></p>
<%= yield %>
</main>
<%= render 'layouts/footer' %>
</body>
</html>2.application.html.erbファイルを編集
import Rails from "@rails/ujs"
import Turbolinks from "turbolinks"
import * as ActiveStorage from "@rails/activestorage"
import "channels"
import "jquery"
import "popper.js"
import "bootstrap"
import '@fortawesome/fontawesome-free/js/all';
import "../stylesheets/application"
require("./slick")
Rails.start()
//Turbolinks.start()
ActiveStorage.start()ここでturbolinksを無効化していないとslickがうまく反映されない可能性があるので、無効化しておく。
3.slick.jsの作成
app/javascript/packsの下にslick.jsを作成する2でrequire(“./slick”)以外のファイル名であれば、別のファイル名にして設定する。
$(function () {
$(".slider").slick({
variableWidth: true,
adaptiveHeight: true,
centerMode: true,
focusOnSelect: true,
arrows: false,
autoplay: true,
autoplaySpeed: 2000,
});
});これでスライダーを呼び出す設定が完了しました。
4.viewにスライダーを表示させる
①コントローラの編集
今回は投稿一覧画面の下にslickでユーザの画像を出すので、booksコントローラのindexアクションにそれ用のインスタンス変数を定義します。
def index
@books = Book.all.page(params[:page]).per(5)
@book = Book.new
@boards = Book.order(created_at: :desc).limit(4)
if params[:tag_name]
@books = Book.tagged_with("#{params[:tag_name]}").page(params[:page]).per(5)
end
end@boardsというインスタンス変数に最新の投稿を四つ表示させるような記述を書きました。
②viewの編集
<div class='container px-5 px-sm-0'>
<div class='row'>
<div class='col-md-3'>
<h2>User info</h2>
<%= render 'users/info', user: current_user %>
<h2 class="mt-3">New book</h2>
<%= render 'form', book: @book %>
</div>
<div class='col-md-8 offset-md-1'>
<h2>Books</h2>
<%= render 'index', books: @books %>
<div class="slider">
<% @boards.each do |board| %>
<p><%= image_tag board.user.get_profile_image, class: 'slider-item rounded' %></p>
<% end %>
</div>
</div>
</div>
</div>ここで重要となってくるのが<div class=”slider”>でこれを記述していないとslickを呼び出すことができません。sliderの部分はslick.jsの.sliderと定義したところと繋がっているので、別名で定義した場合はここを変更する必要があります。
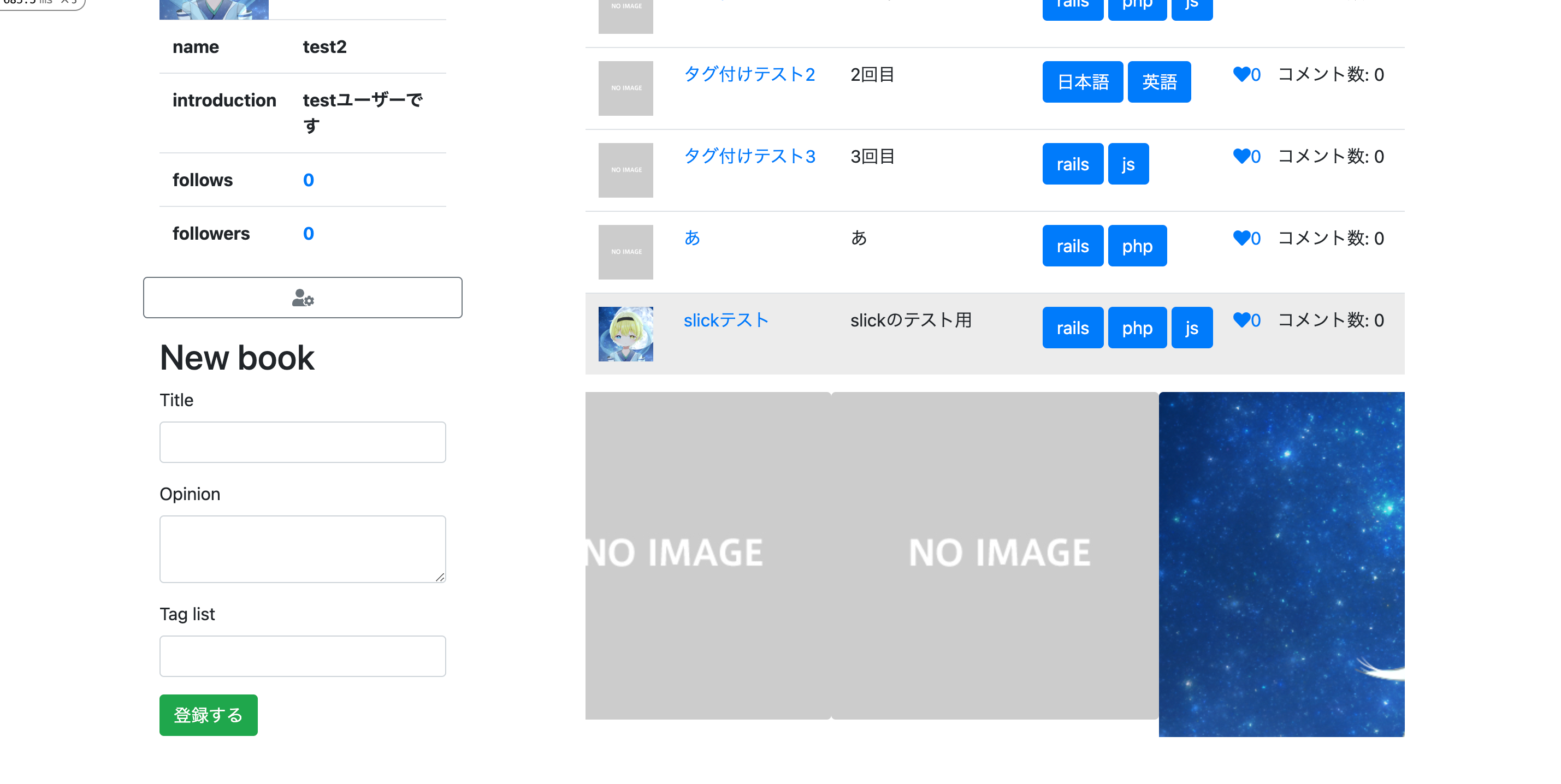
これでスライダーは完成したので見てみます。

一番右の見切れている画像は自分で変更したプロフィール画像なのですが、サイズがおかしくなっていますね。
5.レイアウトを整える
.slider img {
width: 100%;
height: 25vw;
object-fit: cover;
}このようにcssファイルの記述してみると

直りました!object-fitの部分で全部の画像のサイズを合わせ、heightの部分で画像のサイズの指定をしています。
おわり
今回はrailsでslickを導入する方法についてやってみました。jsの知識が多少あれば結構簡単に行けるかなという個人的な感想ですね。唯一難しいところというとturbolinksを無効化していないと表示させるのが難しいため、それに気づけないと少し時間がかかってしまうかなと思いました。それでは今回はこの辺で!また別の記事でお会いしましょう!