開発環境
- Ruby on rails(6.1.4)
- ruby(3.1.2)
- macos
はじめに
この記事は私がwordpressで書く初めての記事なので、読みづらい箇所が多々あるとは思いますが、ご容赦ください。
そして今回は海賊版twitterのようなサイトをRuby on railsで作ってみようかなと考えています。まずER図、テーブル定義書を作り、その後に使うgemの選定や、urlを考えるアプリケーションの詳細設計から始め、実装を進めていきます。学業もあるので、そこまで高頻度で投稿はできないと思いますが、どうぞよろしくお願いします。
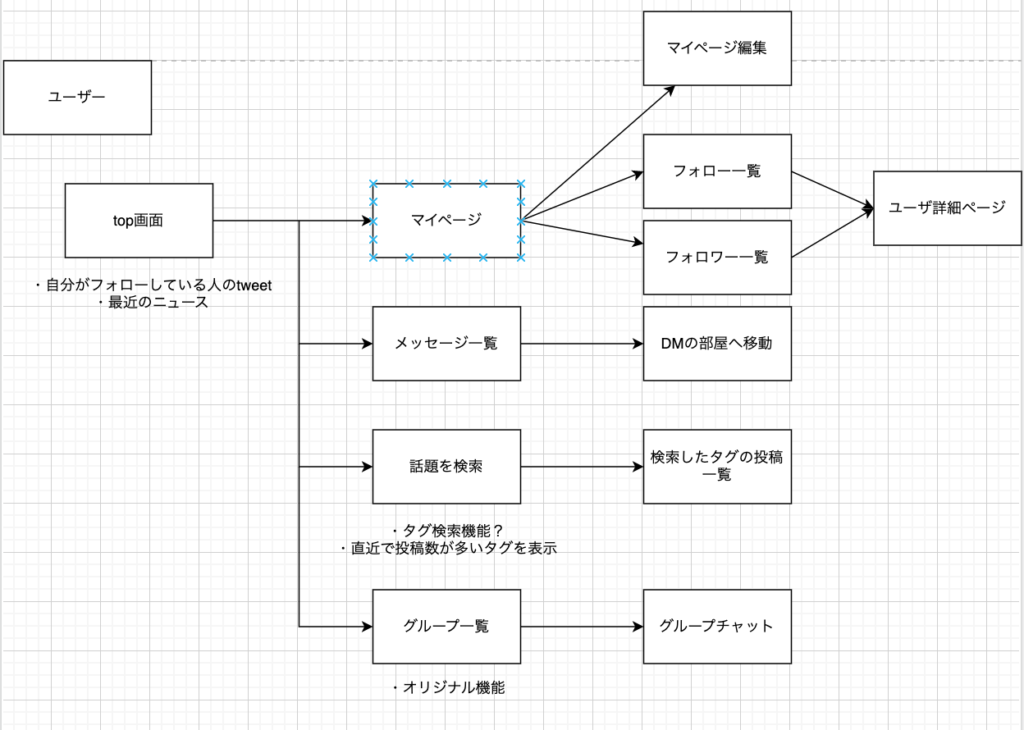
画面遷移図(ユーザー)
ここからは敬語で書いていくのも少しお堅いので、砕けた文章で話していこうと思います。←敬語やんけ
まずはざっくりとした現状考えている画面遷移図を作ってみる!ワイヤーフレームを書くのはめんどいから、とりあえず画面の枚数だけ決めていこうかな。

ユーザ側はとりあえずこんな感じかな。twitterって思ったより機能がいっぱいでどう作ったらいいのかわからないものが結構あったから新しく自分オリジナルのグループチャットで代用!許して?
あ、というかログインとかサインアップとかのページ書いてねえや。まあ直すのめんどいし、適宜追加していくことにしよう。
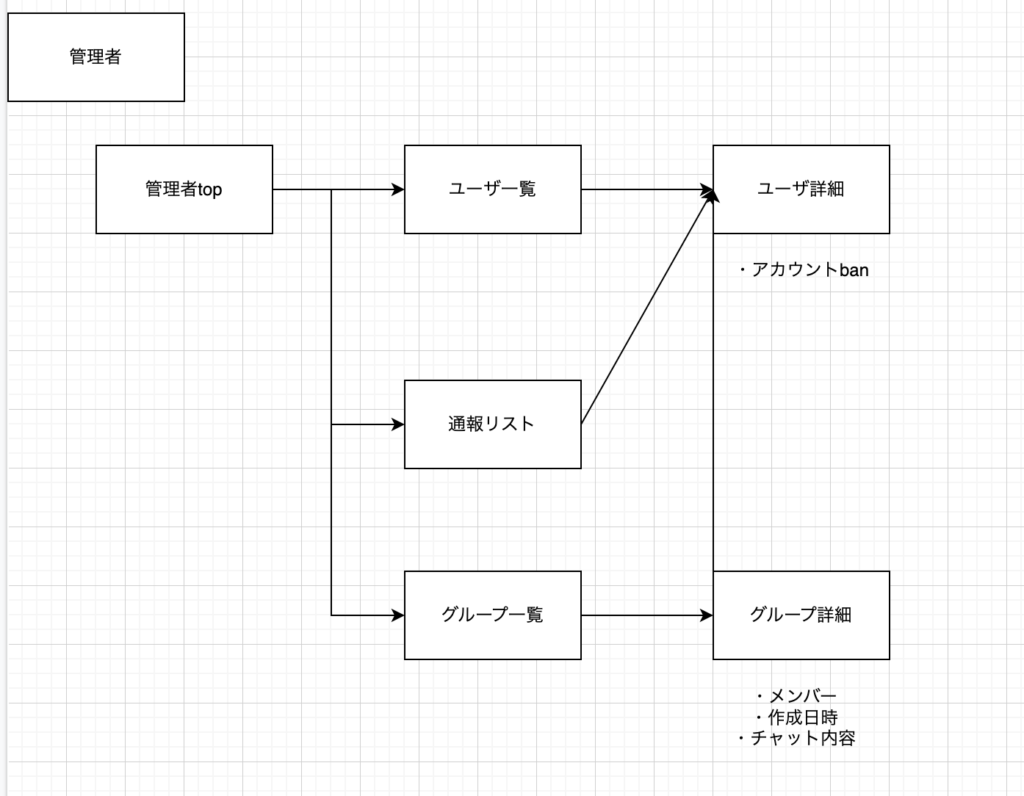
画面遷移図(管理者)
次は管理者側!まあ管理者側はユーザーほど難しいことをする気はないかな。今回はあくまでユーザメイン!

管理者側の画面遷移はこんな感じにしてみた。どこからでもユーザの詳細に飛べて、悪質なユーザなどの報告の内容などを確認し、アカウントをbanできるような設計に!
今考えている管理者側でやる機能はアカウントbanぐらいかなあ。ここも他に何か面白そうな機能があったら適宜追加していこうと思います!
終わり
今回は少ないけど画面遷移図だけで終わり!次はER図とテーブル設計をやっていきます。最後まで読んでいただき、ありがとうございました。

