はじめに
この記事は前回の続きとなります。
前回の記事を見ていない方はぜひそちらをご覧ください。
それでは今回も元気よくやっていきましょう!
ER図
まずはER図からです!今回はやることが多すぎてめっちゃ苦労しました(笑)。
やることが多かったということは書くことも多くなるのでサクサク進めていきます。

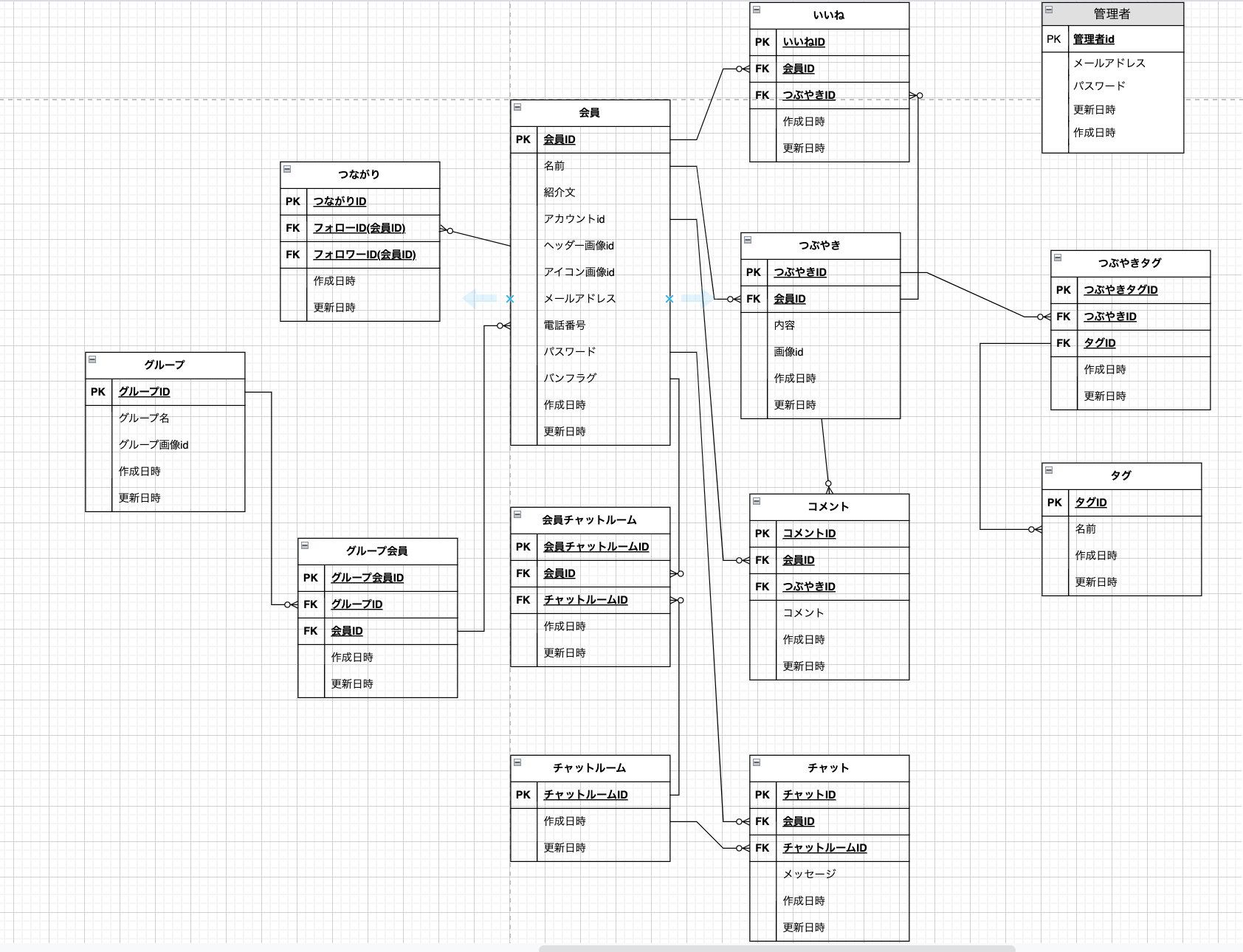
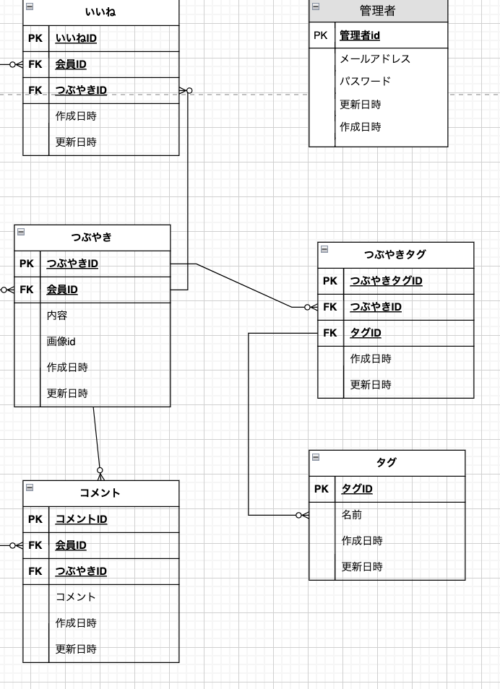
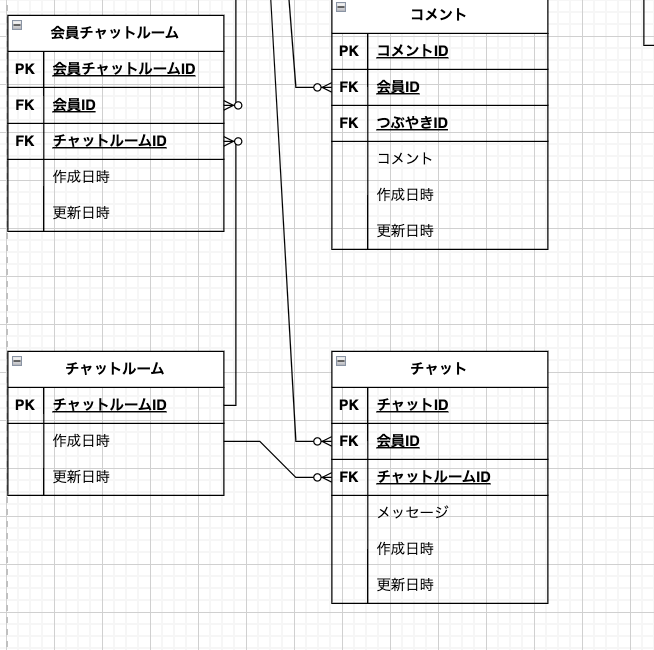
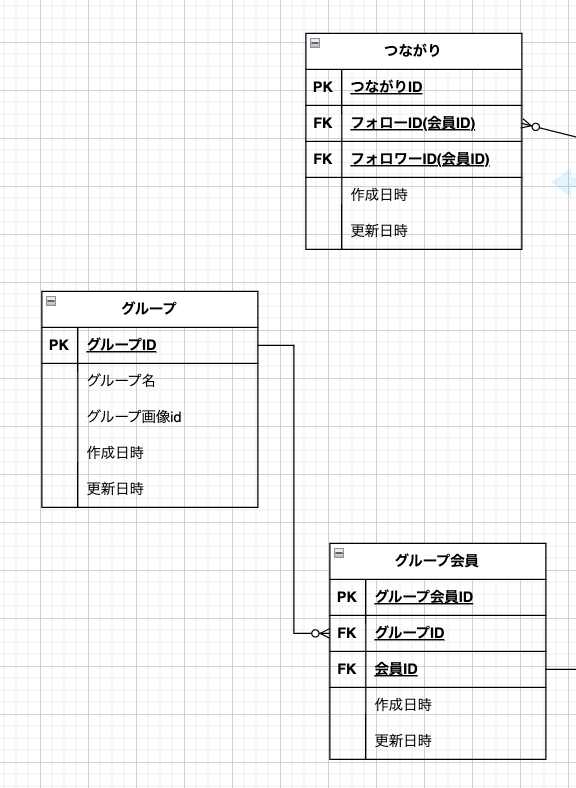
今回はこんな感じのER図を作ってみました。合計13テーブルですね。これを作ってて、これもはやtwitterというより、別のコミュニティツールじゃね?ということを思ってしまいました(笑)。ではざっくりとみていきましょう。

まずは投稿関連の場所ですね。ここはそれほど難しくはなかったです。つぶやきに対して、いいねやコメントができるようにし、つぶやきには複数のタグを持たせることができる設計にしてみました。ハッシュタグとかの判定のやり方はわからなかったので、別途タグ入力欄を設けてタグをつけるという感じで実装します。

次はチャット機能関連の場所ですね。会員チャットルームのところはそれぞれのユーザが所持しているチャットルームを格納しておき、会員チャットルームではチャットルームを多く持っているので、1対多の設計にしています。

最後にグループとフォローフォロワーの部分です。グループのところに関しては特に難しいことはしておらず、会員とグループが多対多なのでグループ会員テーブルを中間テーブルとして使っています。
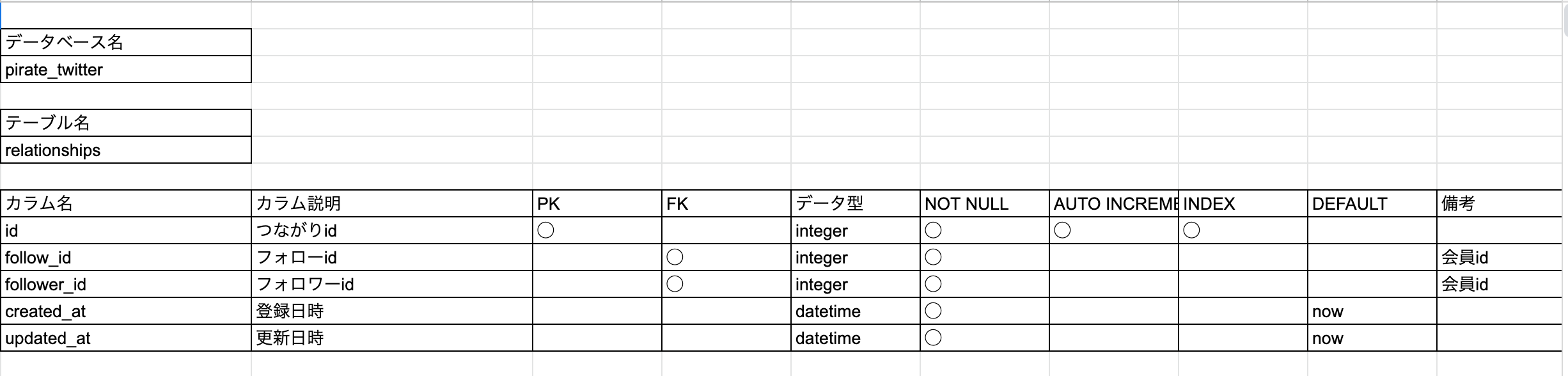
つながりのところはフォローフォロワーなのですが、両方とも外部キーとしてuser_idを使用するので、名前をわかりやすいようにするため、フォローid,フォロワーidのようにおいています。
ER図の説明は本当にざっくりですが、ここまでとなります。
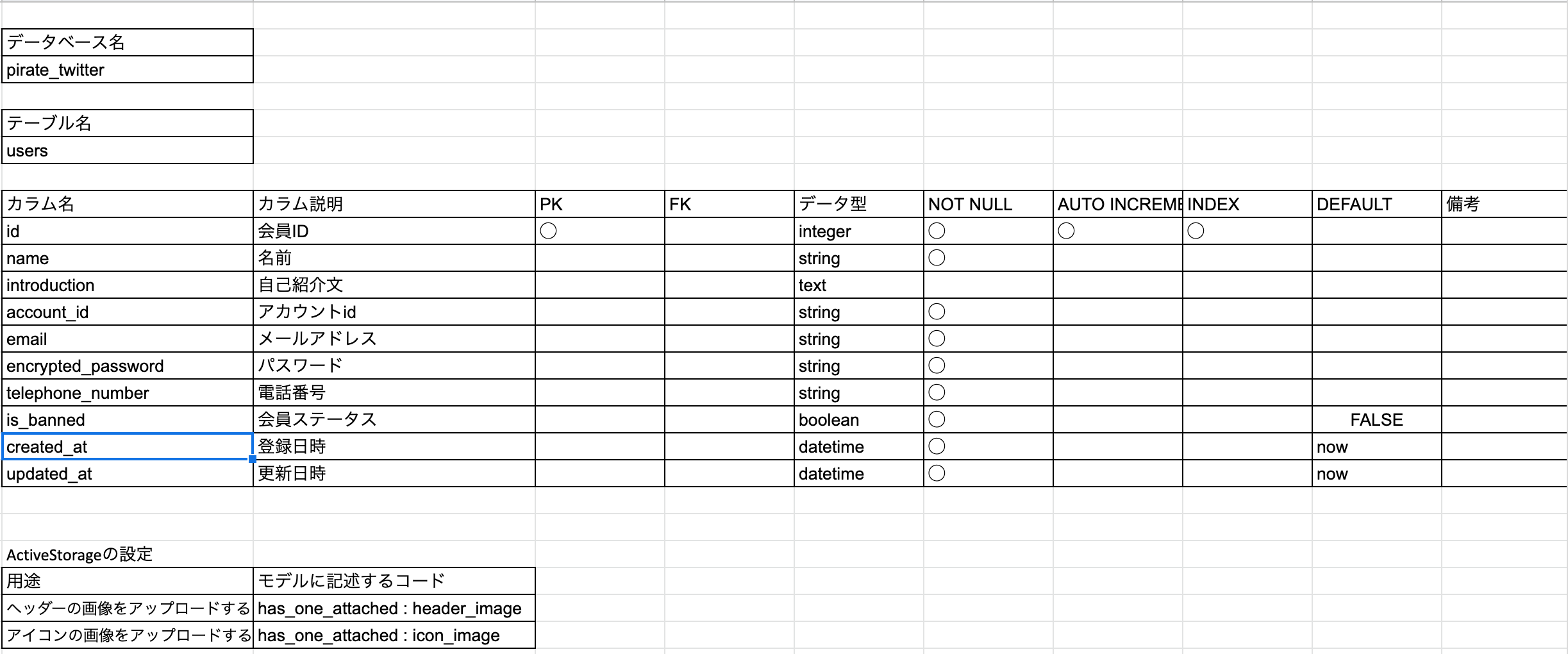
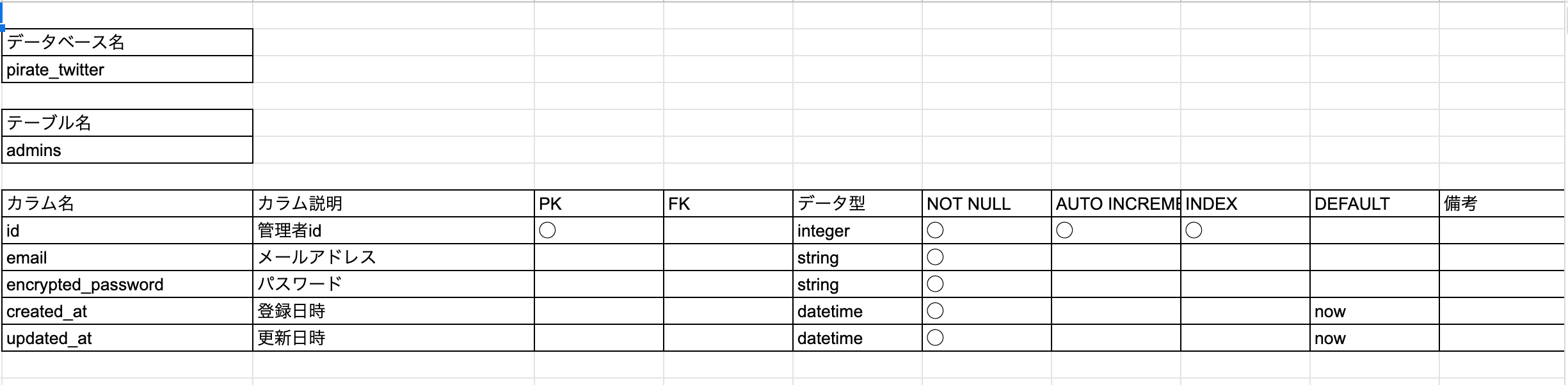
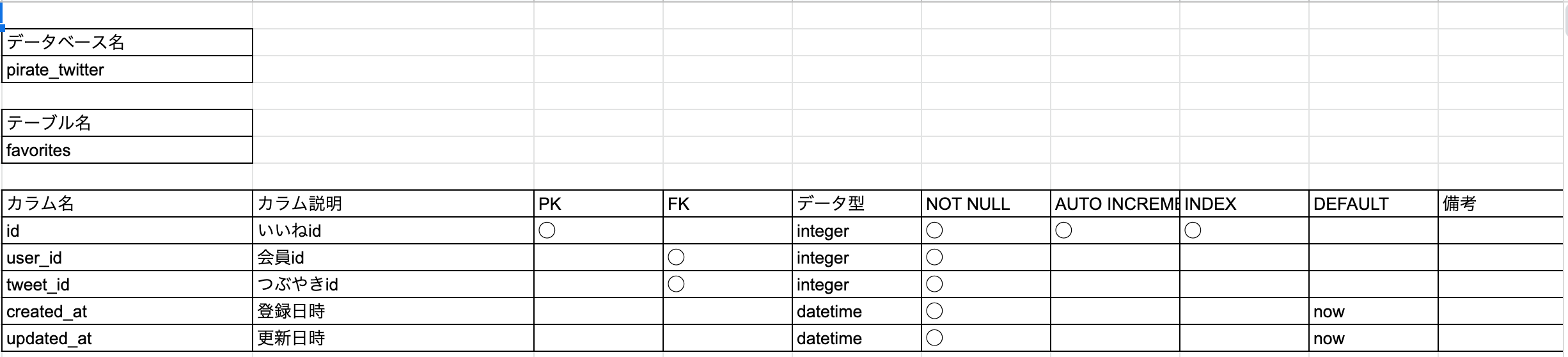
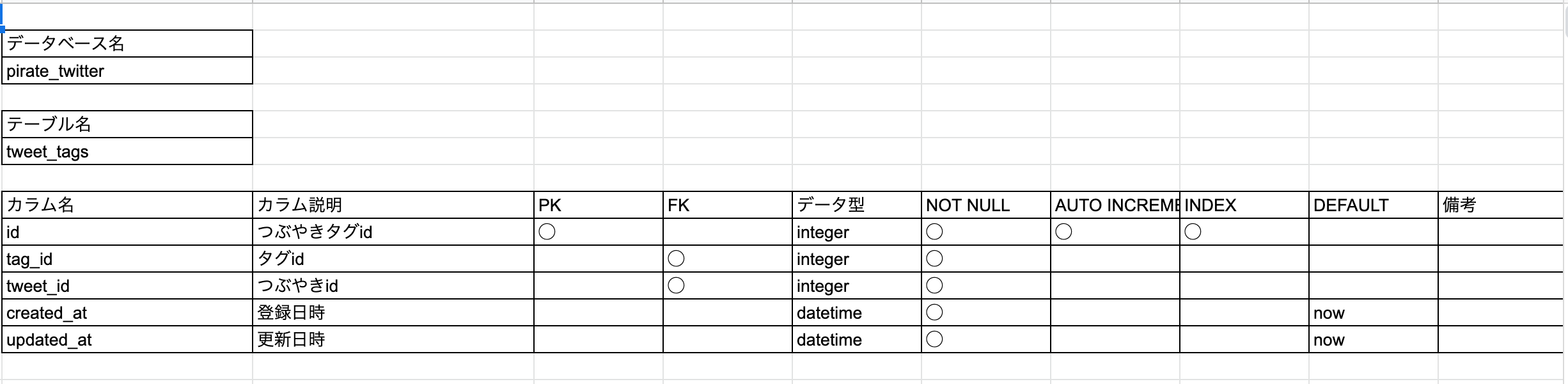
テーブル定義書
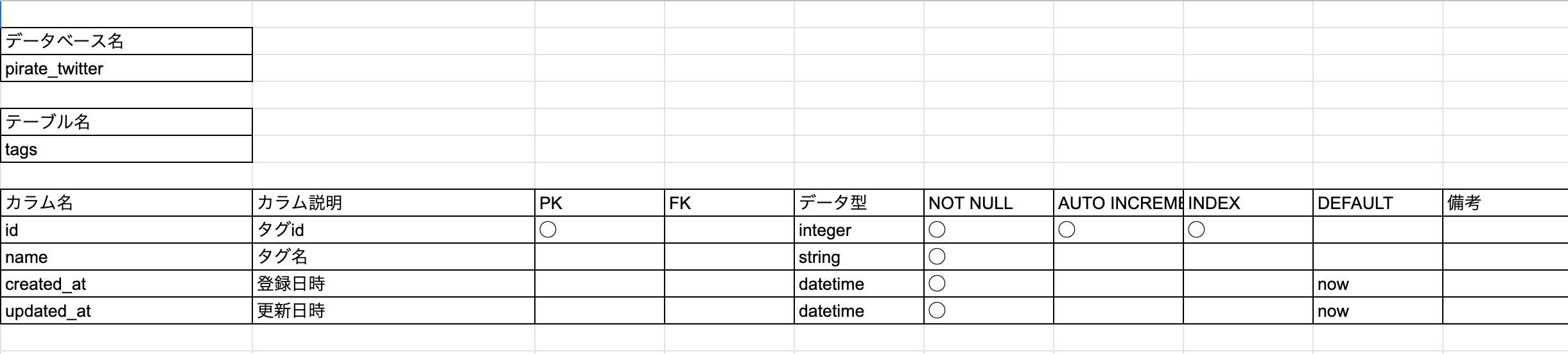
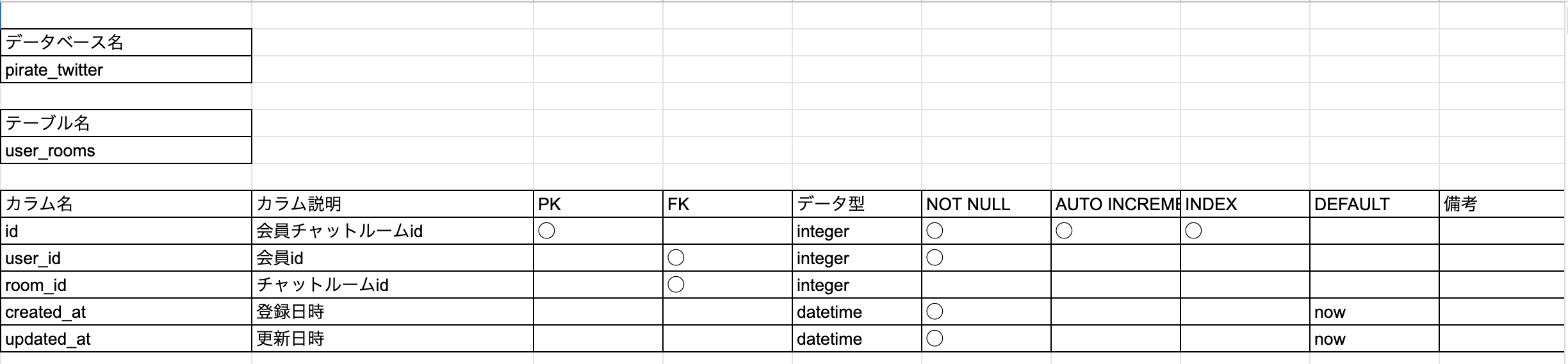
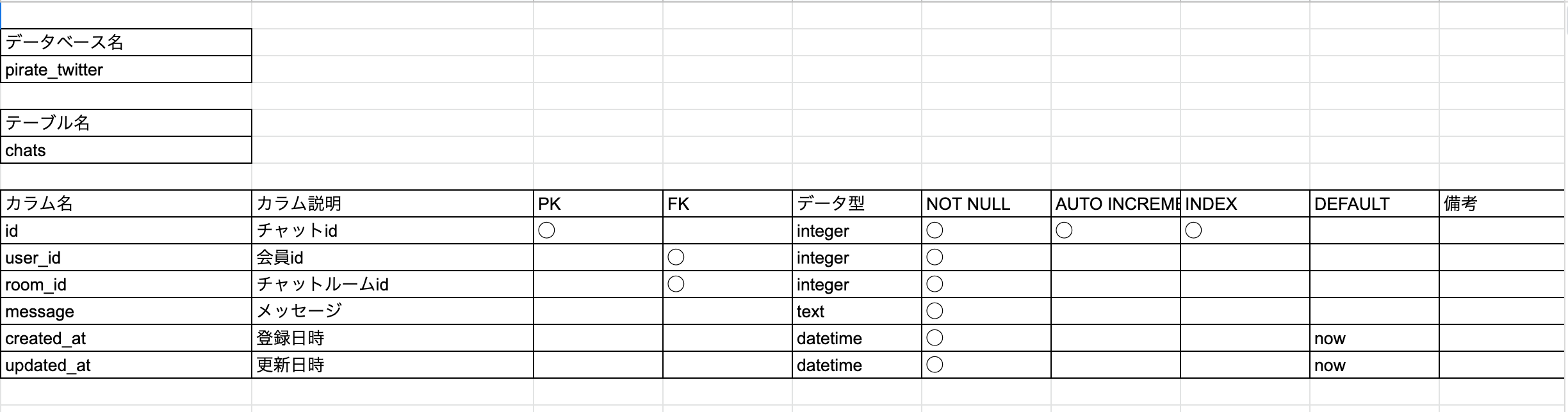
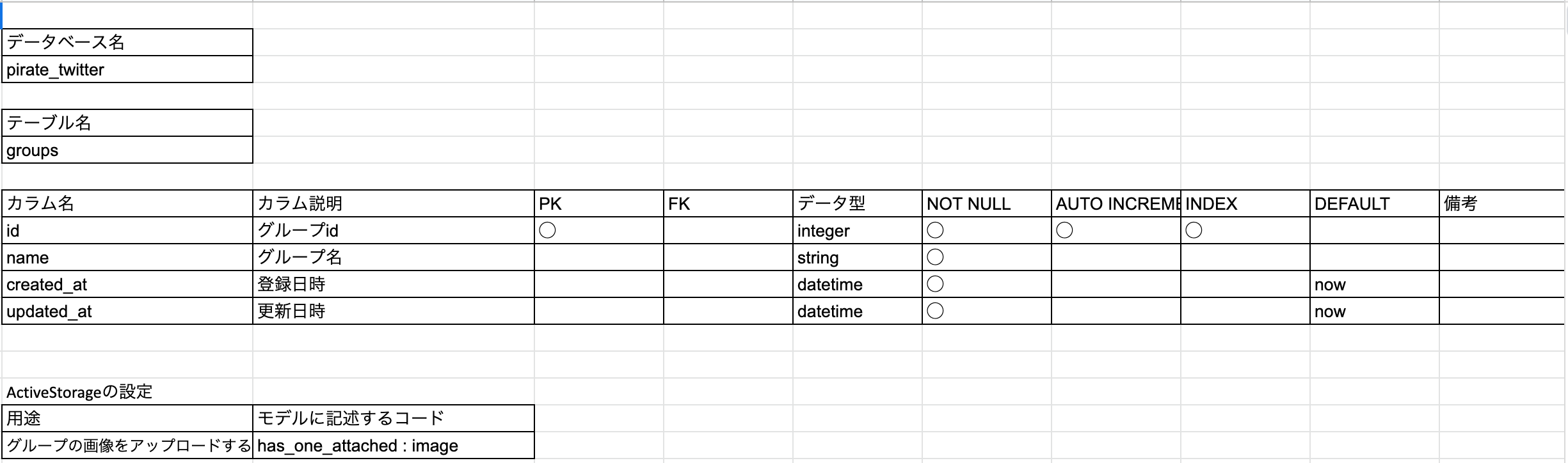
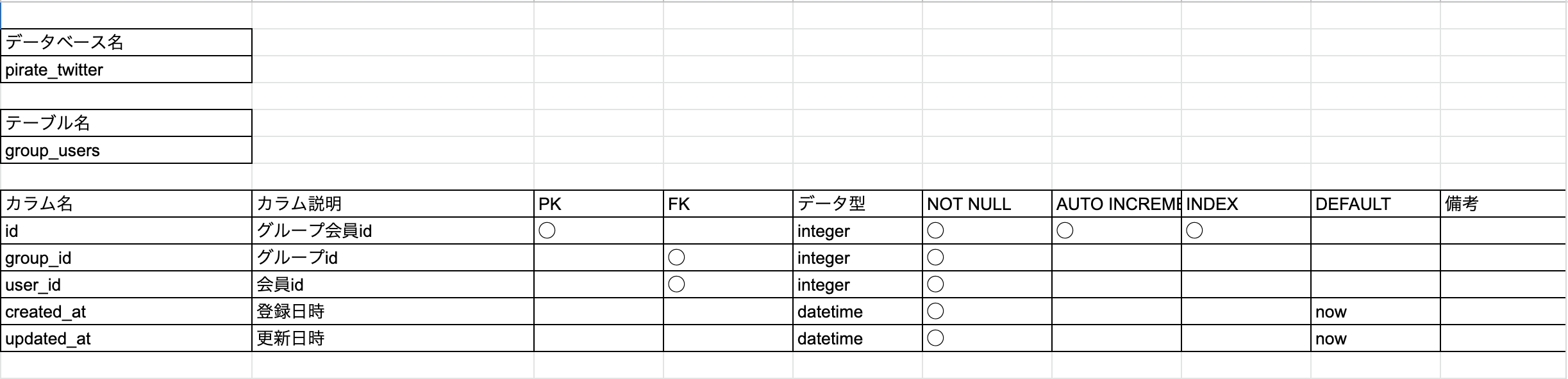
さてここからはテーブル定義書ですね。とは言っても先ほどのER図のテーブル名とかカラム名を英語名に直すだけなんですけどね。ではみていきましょう。
とまあこんな感じで作成していこうかなと考えています。今回画像を入れる場所はActive Storageを使用しようと思っているので、画像を使用するテーブルには下にactivesorageでのカラム名の記述を書いています。
userとadminに関する実装はdeviseを使用して進めていこうと考えているため、パスワードのカラムはdeviseで自動生成されるencrypted_passwordを使用しています。それ以外はER図の時に書いた通りなので、詳しい説明は省かせてもらいます。
終わり
今回はER図とテーブル定義書を作成していきました。railsって実装をやるよりもその前の設計がすごい大変ですよね。←railsに限った話ではない。
そんなにガッツリと作ったわけでもないのに結構な時間がかかってしまいました。今回はざっくりと説明しましたが、それぞれのテーブルに関連する実装をする時に詳しくみていこうと思っています。これはあくまで暫定のものなので、ここから変わる可能性は大いにあります。
では今回はこの辺で失礼します。最後まで見ていただき、ありがとうございました。